完成的任务✅
我想把这个游戏翻译成中文,供更多的中文玩家游玩。 翻译这个小游戏主要做了三件事:
1. 静态文本本地化:翻译储存在 .html 和 .js 文件中的静态文本,即此类文本不涉及任何动画和其他动态效果。 例如,JavaScript中的使用不同的部分组成句子的操作被修改为:
text: 'The item "' + item_name + '" has been used!',发给:
text: (”The item ‘”) + item_name + (” ' has been used!'”),
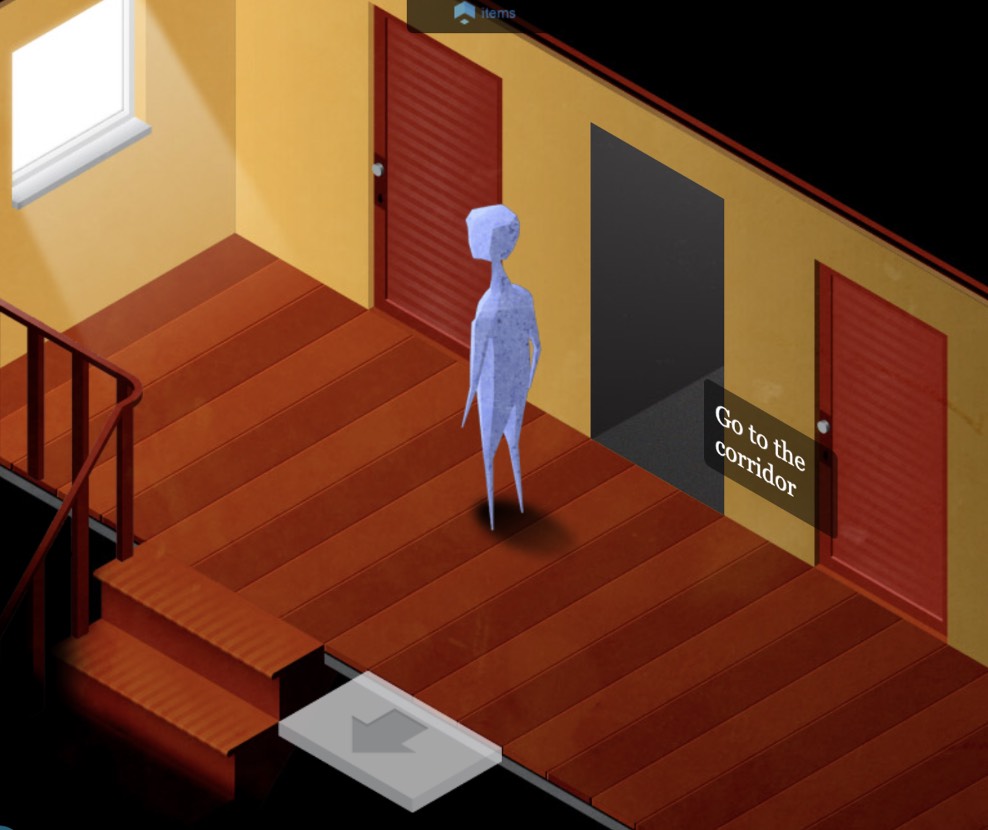
动态文本本地化:比如像tooltip提示框这样的动态文本我并没有使用24Ways.js脚本(自动搜索.jason文件匹配当前句子目标语言)辅助本地化,而是复制了有对应提示框文本的.js文件,改变了原程序中获取和加载页面的代码,使小游戏可以直接加载本地化完成的中文页面。
我的老天鹅,虽然这看起来像一场灾难……
我已经使出全身技艺,奴婢实在做不到;像i18n Next也用不了,目前想到的办法是使用老版本的24Ways. js……
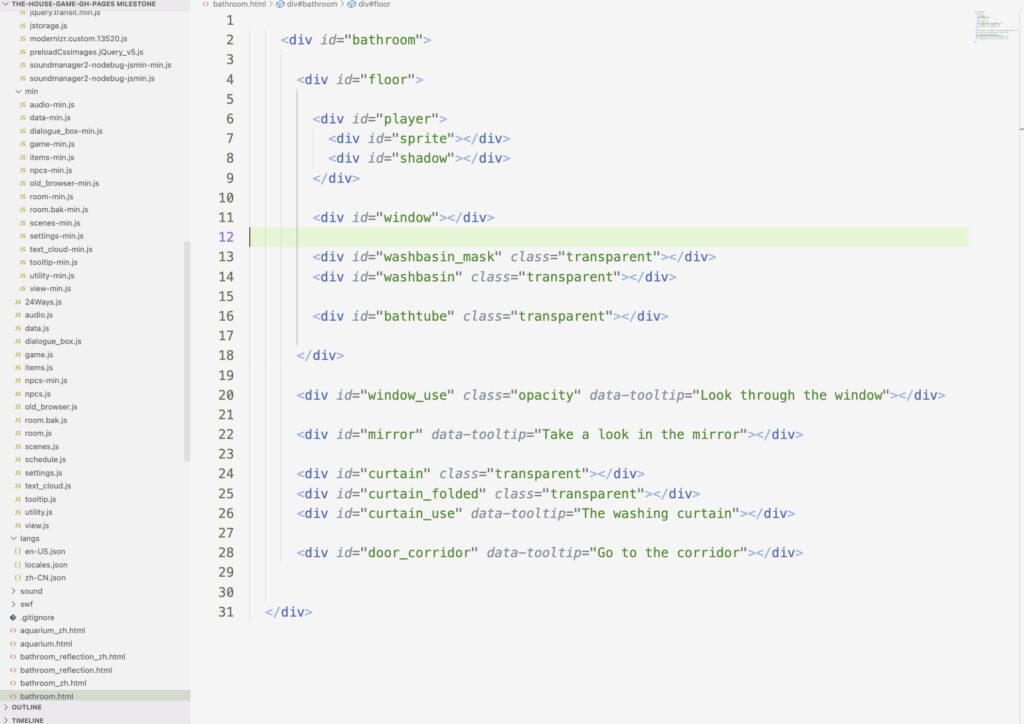
本地化后大部分HTML文件看起来是这样的:

请各位观众老爷阅读本文后半部分,揭晓博主是否有发现解决方法~
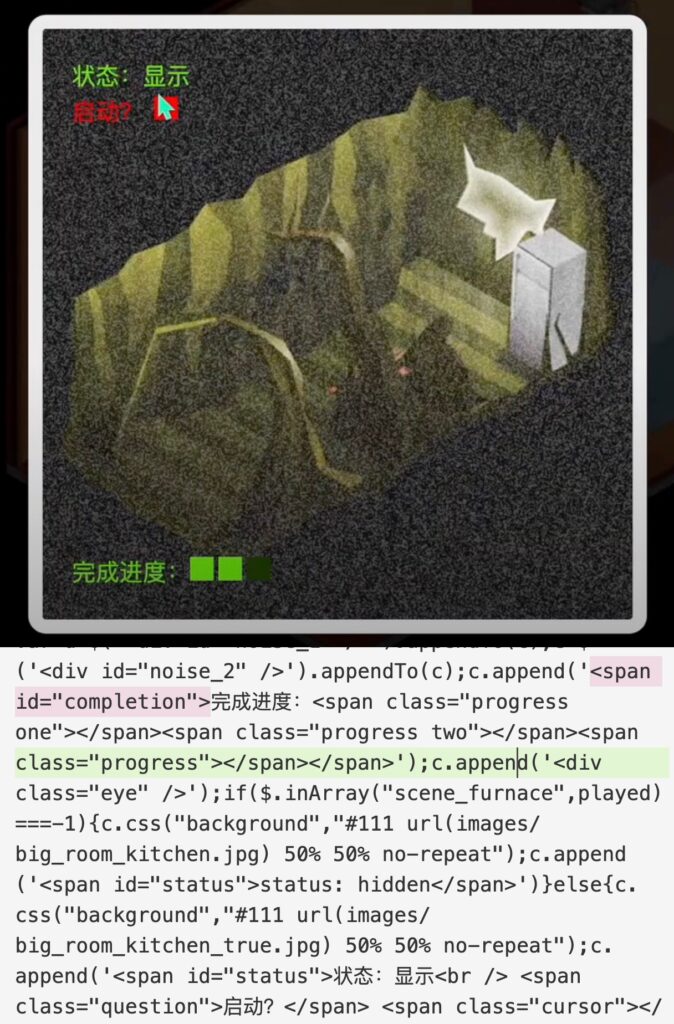
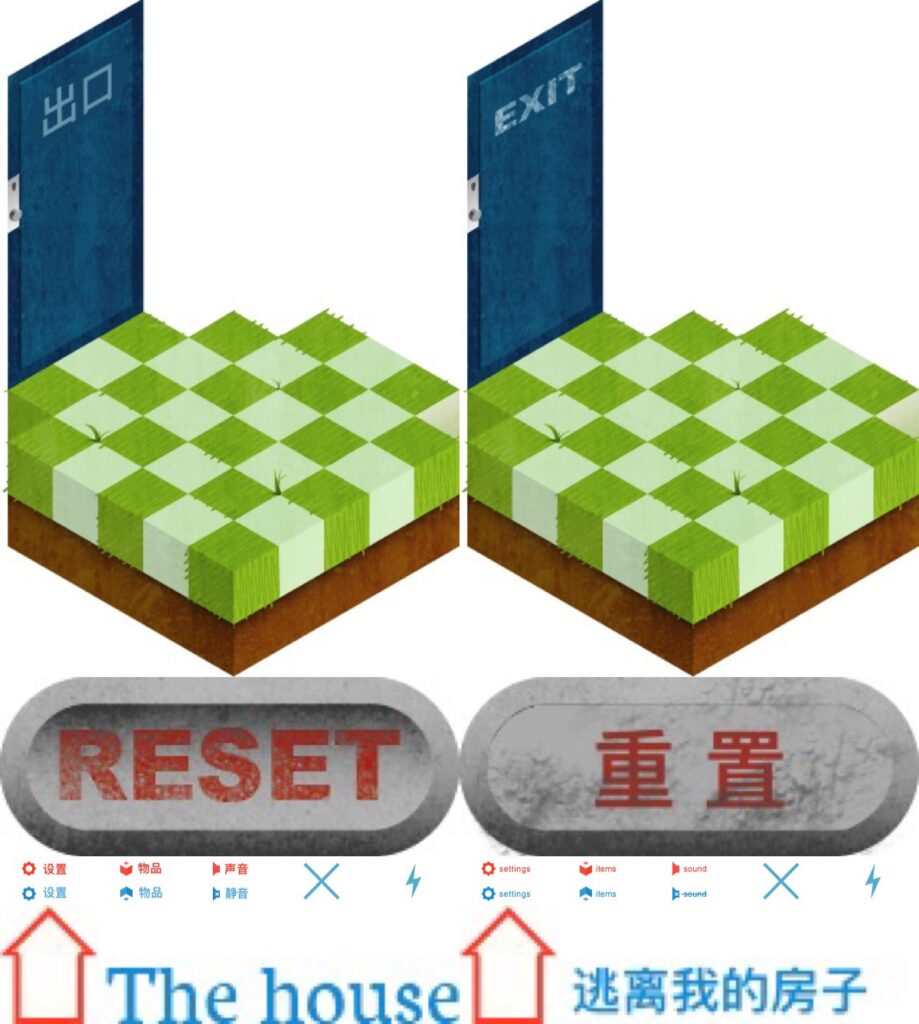
3. 图像本地化:将JPEG和 PNG 文件截图后发送到PS/Procreat,修改文字,添加纹理,分分钟出图。
遇到的挑战
1. 动态文本本地化:24Ways. js无法用于本地化动态文本,因为它没有办法获取和加载动态文本,没有办法处理实时变化。 例如:
<div id="door_kitchen" data-tooltip="Go to the kitchen"></div>
<div id="door_toilet" class="opacity" data-tooltip="Go to the toilet"></div>
<div id="door_bathroom" class="opacity" data-tooltip="Go to the bathroom"></div>
<div id="door_big_room" class="opacity" data-tooltip="Go to the room"></div>2. 页面加载方法:确定在各种JavaScript文件(game-min.js, view-min.js等)中加载页面的正确方法(因为这个作者写了很多无用的代码,所以找到真正起作用的那一句需要花时间)。
我主要更改了min .js文件中的 .load 和 .inject 方法。
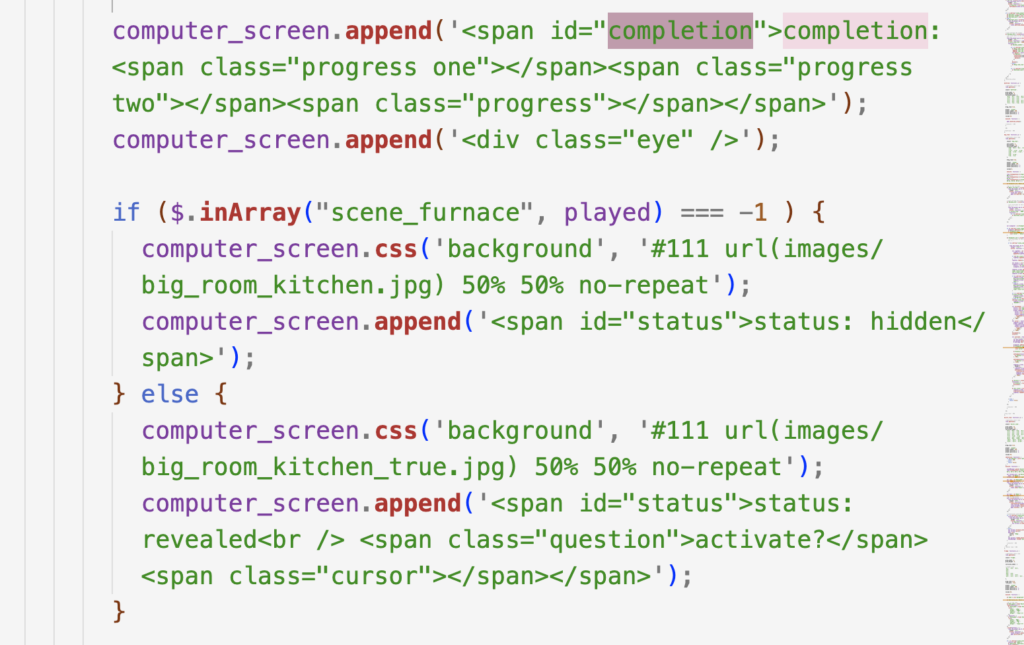
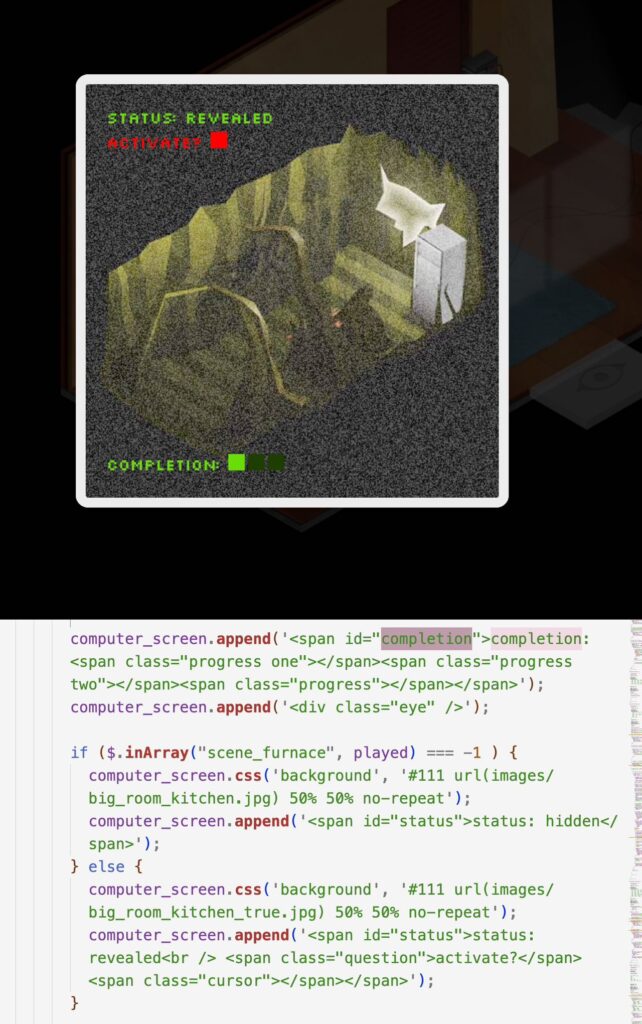
inject:function(){room.settings.inject?$("#the_game").load(room.settings.inject+"_zh.html?"+(new Date).getTime(),$('#the_game').load('intro_zh.html', function() 3. 不可本地化文本:.js文件中的某些文本,特别是span标签中的属性(attributes),无法使用24Ways.js本地化;偏偏这些文字还是显示的。 例如:

本地化日志
首先我走正常的流程把24Ways.js复制粘贴到游戏js文件夹下,创建了对应地区语言(locale)的.jason文件,并且用_()框出所有需要本地化翻译的语句,并且复制粘贴到目标locale的.jason对应的key-value对下,这样24Ways.js可以搜索到这些句子,并且自动匹配到目标语言。
测试:我在火狐浏览器中测试了下这个网页小游戏的中文版能否顺利运行。 就在这时我注意到了我的死对头——提示框。

我挖过重重.js文件、minified .js文件以及minified.js文件,试图找到解决方案。有没有在这些层层嵌套的文件中可以找到能用_()语法框出的文本,可以让24Ways.js识别到呢? 我一开始想让ChatGPT帮我写一个新的类似的本地化.js脚本,能够识别、提取和匹配动态文本,但是我失败了。 因为我是编程菜鸡,我也不知道失败在哪里。 所以依赖机器不如依赖自己的脑子。

对于 最后四行怎么也本地化不了的文字, 我最后通过改写源代码的方式勉强“本地化”了出来。但是这样原来的游戏英文版也会显示中文。 风萧萧兮易水寒。


最后就是图片本地化。我觉得我以后要做的更好的地方是考虑字体适配度。

图片本地化好后,我改变了原脚本里的图片加载路径。 例如:
background: rgba(0, 0, 0, 0.8) url(../images/menu.png) no-repeat;background: rgba(0, 0, 0, 0.8) url(../images/menu_zh-CN.png) no-repeat;可能的解决方案
在我上网寻找解决方法的时候,我发现了 这篇文章。
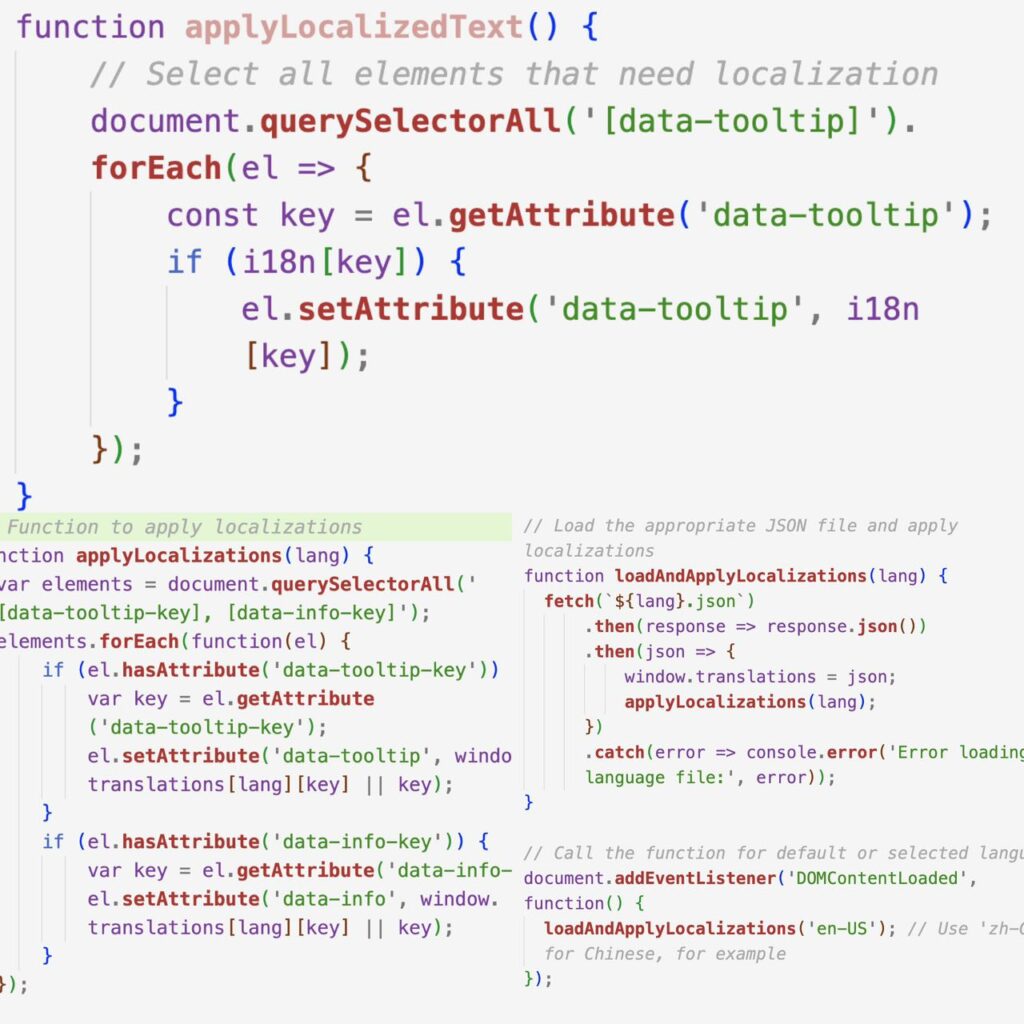
或许 改变提示框是的显示方法可以化解无法本地化的难题。
<script>
function setTooltipText(elementId, newText) {
var element = document.getElementById(elementId);
if (element) {
element.setAttribute('data-tooltip', newText);
}
}
// Change tooltips when the page loads
window.onload = function() {
setTooltipText('curtain_use', 'Localized text for the washing curtain');
setTooltipText('door_corridor', 'Localized text for going to the corridor');
};
</script>
</head>
<body>
<div id="curtain_use" data-tooltip="The washing curtain"></div>
<div id="door_corridor" data-tooltip="Go to the corridor"></div>
</body>
</html>为什么要本地化?
在花了10多个小时在这个项目上后,我自然而然开始思考起我的动机。 花这么多时间值得么?
当然,因为过程很有趣,结果也很有趣。 我还可以让不会英语的家人朋友玩这个游戏。
结语
虽然过程是曲折的,但是结果我学到了很多。 有兴趣欢迎大家体验做出来的中文成品。
最终本地化版本项目演示: