Quests Accomplished
In this project, I focused on localizing a game to make it more accessible to Chinese-speaking players. My work involved three primary tasks:
1. Localization of Static Texts: I applied localization methods to static texts within .html and .js files, resolving concatenations. For example, the text concatenation in JavaScript was changed from:
text: 'The item "' + item_name + '" has been used!',to:
text: (”The item ‘”) + item_name + (” ' has been used!'”),
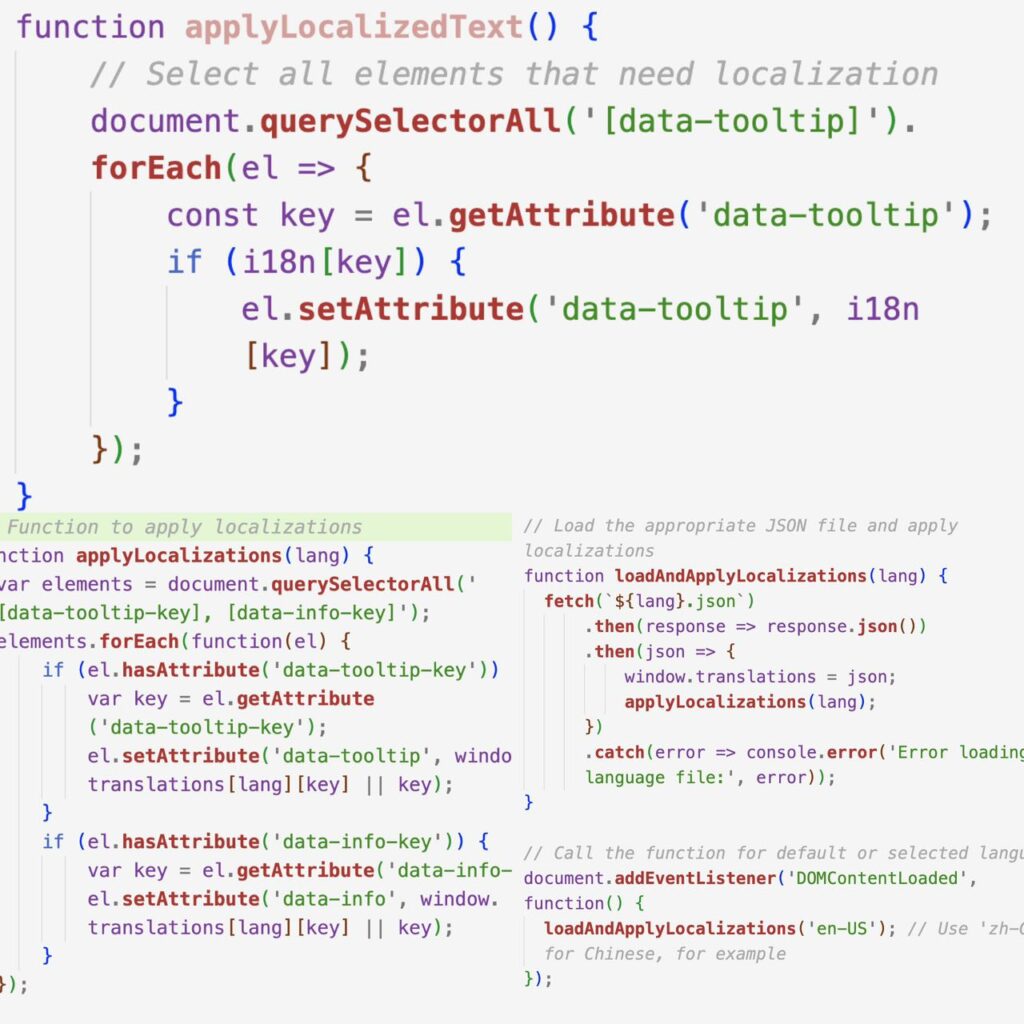
2. Dynamic Text Localization: For dynamic texts like tooltips that couldn’t be localized using standard methods, I duplicated .html files and altered the page injection or load method to fetch the Chinese (zh) HTML files directly.
I know, it looks like a disaster…
Despite exploring every avenue, the quest for solutions persists.
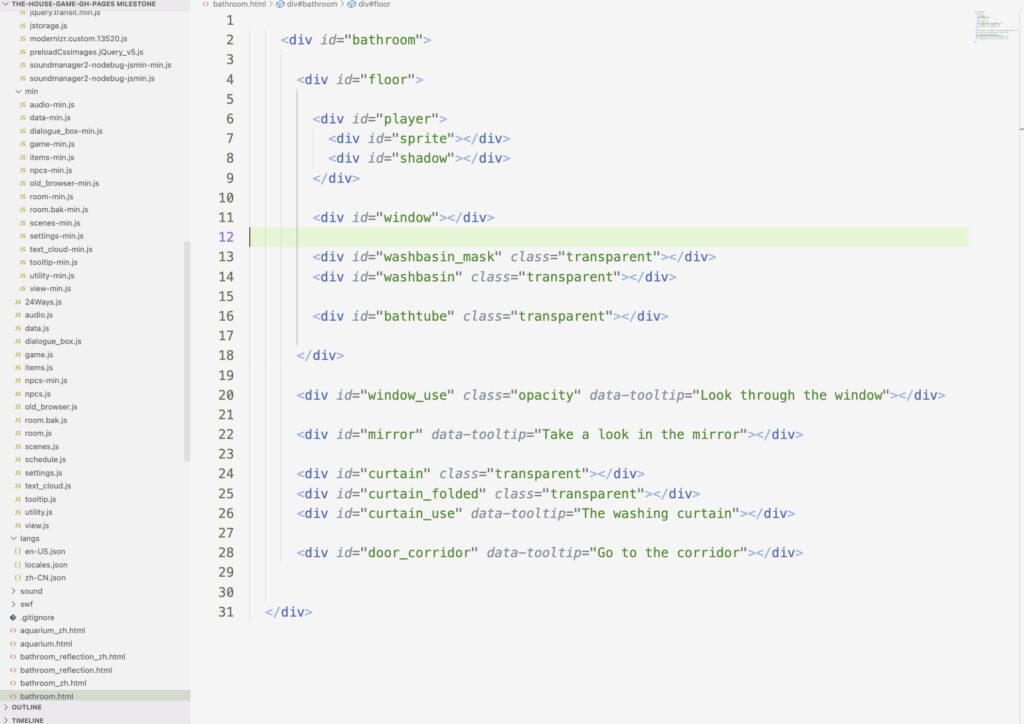
I mean, most HTML files look like this:

Delve into the latter part of this report to discover potential resolutions.
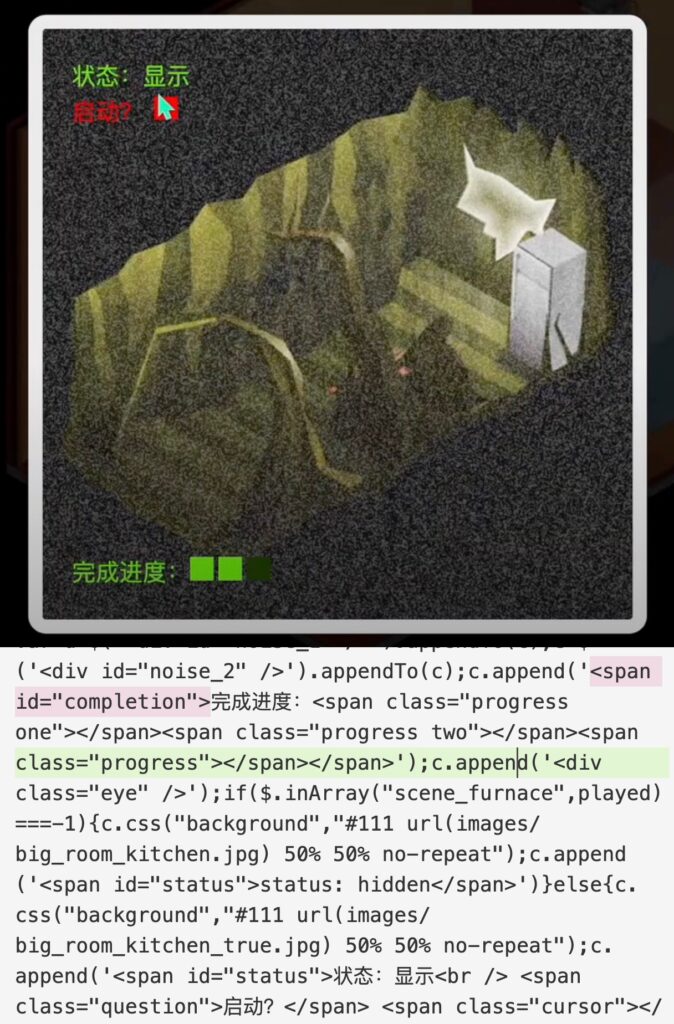
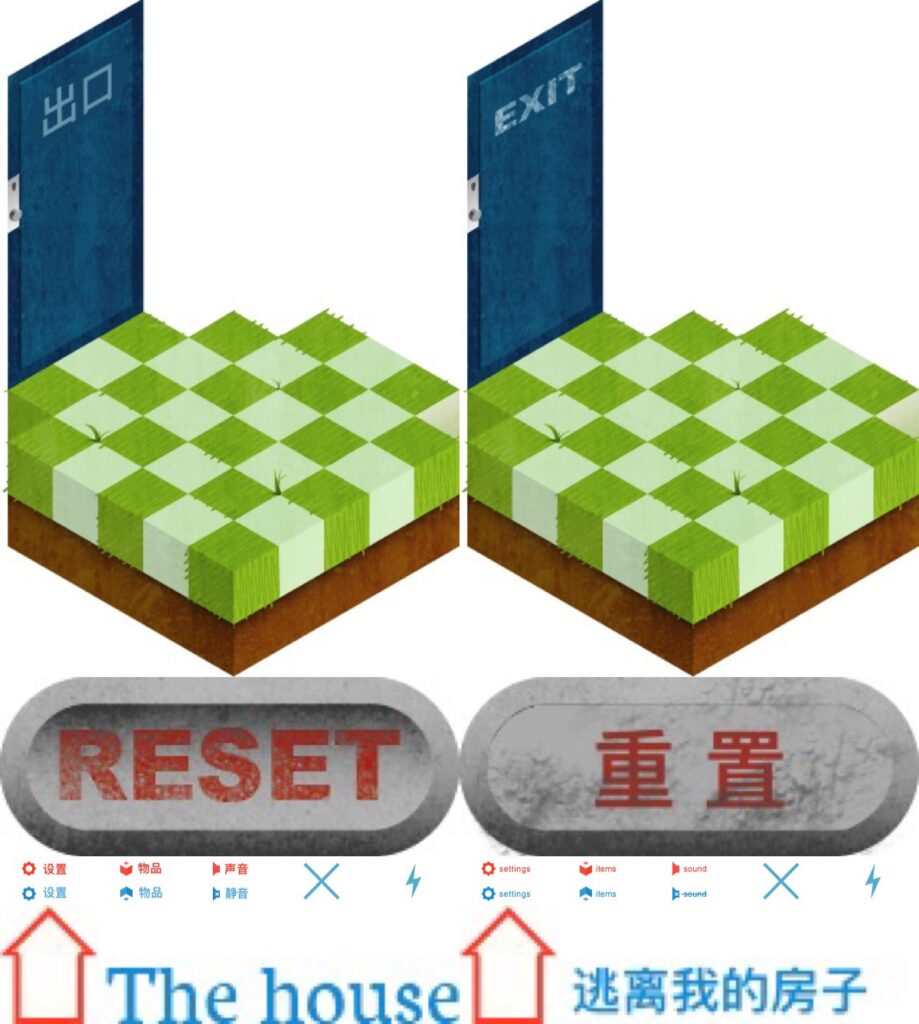
3. Image Localization: I localized certain JPEG and PNG files, changing the English characters within the images to Chinese using Procreate on my iPad.
Challenges Encountered
1. Dynamic Text Localization: The ’24 ways’ method could not localize dynamic texts due to its limitations in handling real-time content changes. For example:
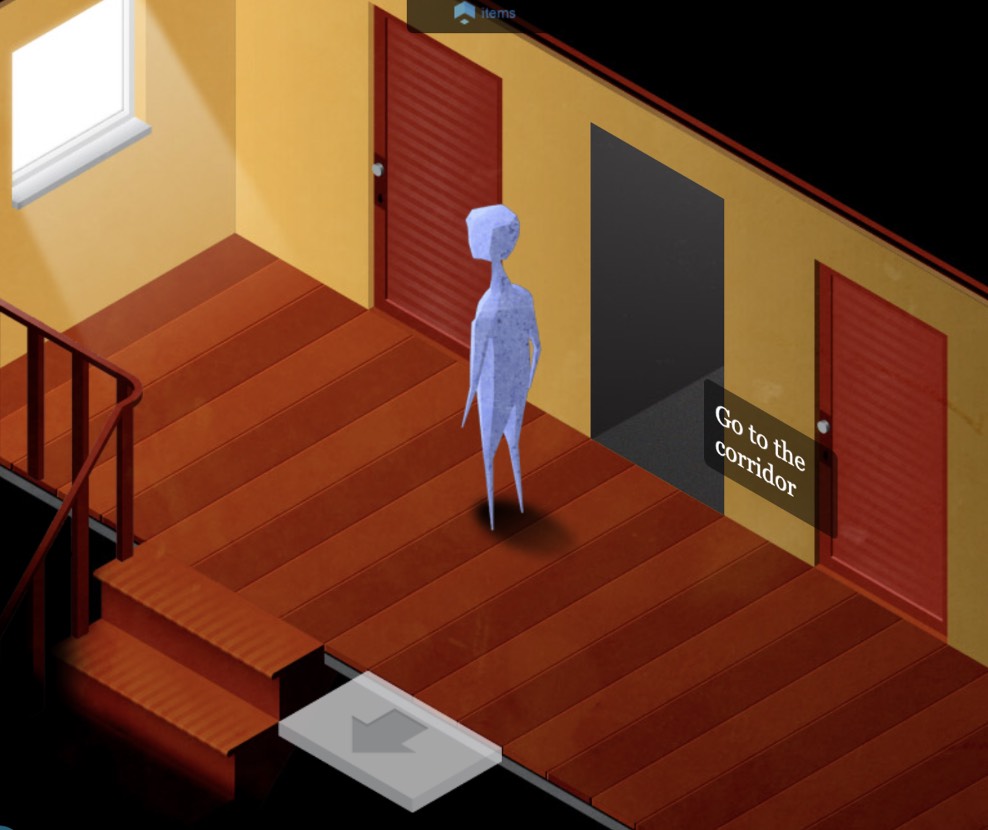
<div id="door_kitchen" data-tooltip="Go to the kitchen"></div>
<div id="door_toilet" class="opacity" data-tooltip="Go to the toilet"></div>
<div id="door_bathroom" class="opacity" data-tooltip="Go to the bathroom"></div>
<div id="door_big_room" class="opacity" data-tooltip="Go to the room"></div>2. Page Loading Methods: Determining the correct method for loading pages within various JavaScript files (game-min.js, view-min.js, etc.) was challenging.
I mainly changed the .load and .inject methods in the min .js files.
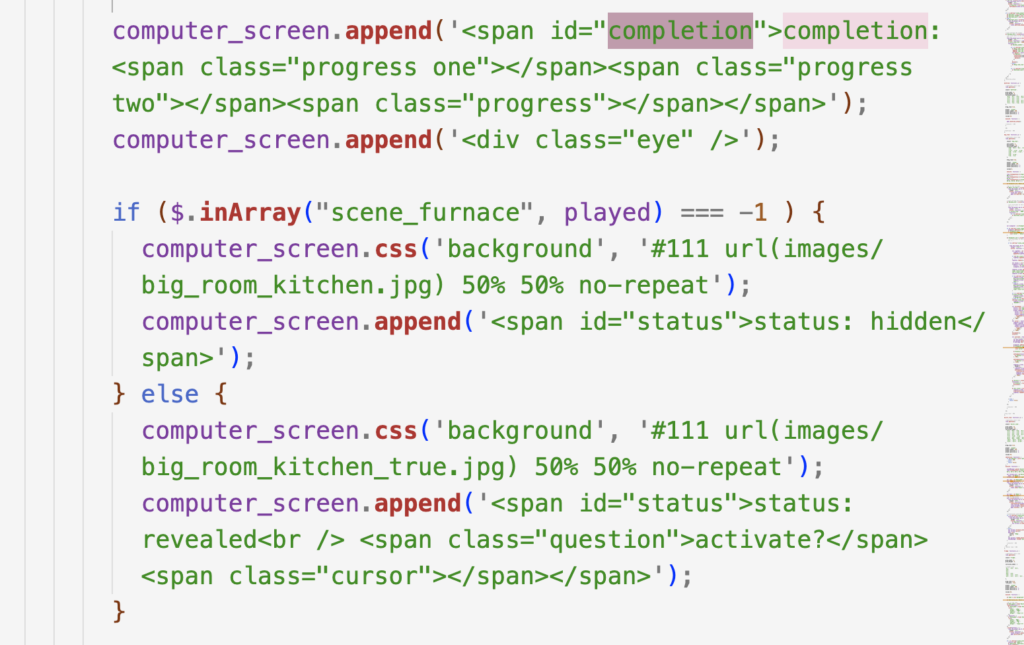
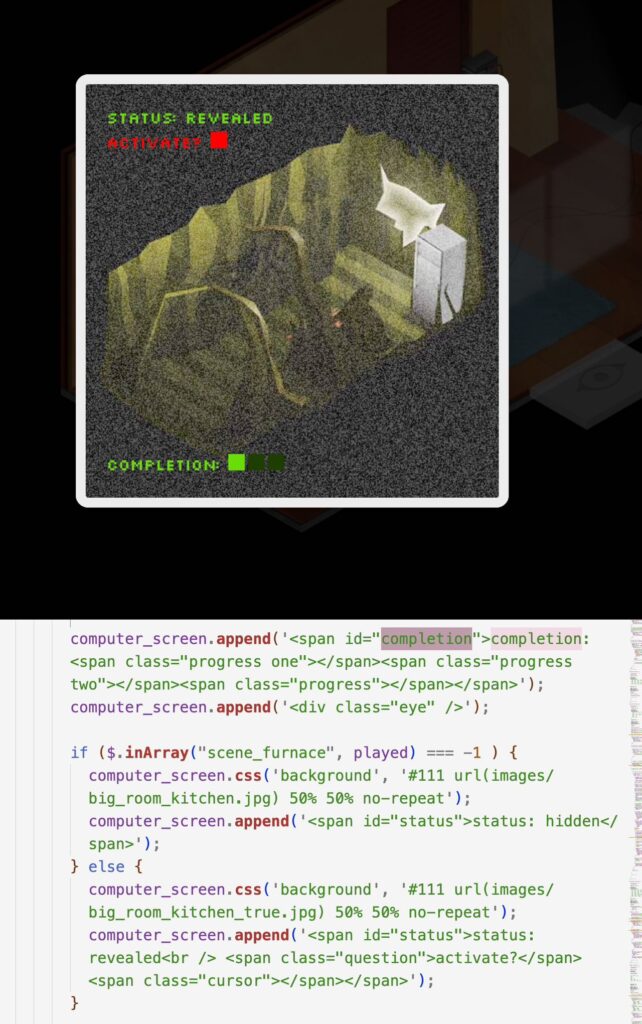
inject:function(){room.settings.inject?$("#the_game").load(room.settings.inject+"_zh.html?"+(new Date).getTime(),$('#the_game').load('intro_zh.html', function() 3. Unlocalizable Texts: Certain texts within the .js files, specifically attributes within the span elements, proved impossible to localize with 24 Ways. For example:

Localization Log
First following the normal procedures of implementing 24 Ways, I first pasted the 24 Ways.js and schedule.js, created .jason files, and wrapped strings in _() which the system recognized.
Testing and Implementation: I tested the localization in Firefox to ensure the zh-CN locales worked correctly. That was when I discovered my arch enemy—the tooltips.

I dug through the .js files, the minified .js files, and the minified-minified .js files and tried to find a solution. I tried to ask chatGPT to write me a new localization function within the 24 Ways to recognize and extract tooltips and the id attribute within the div elements. But the functions it wrote me failed and I had no clue why. This is proof that overreliance on a program rather than my brain can be counterproductive.

For the unlocalizable texts (four lines in total) with 24 Ways, I regretfully changed the text in the original code directly…At this point, I was rewriting the program rather than localizing it. So I felt a bit sad.


Finally, I got my hands dirty by butchering the images with embedded texts, without giving a single thought to suitable fonts.

I then changed the path to image assets. For example:
background: rgba(0, 0, 0, 0.8) url(../images/menu.png) no-repeat;background: rgba(0, 0, 0, 0.8) url(../images/menu_zh-CN.png) no-repeat;Potential Solution
While searching online, I came across this post.
Maybe dynamically change the data-tooltip attribute of the HTML elements using JavaScript.
<script>
function setTooltipText(elementId, newText) {
var element = document.getElementById(elementId);
if (element) {
element.setAttribute('data-tooltip', newText);
}
}
// Change tooltips when the page loads
window.onload = function() {
setTooltipText('curtain_use', 'Localized text for the washing curtain');
setTooltipText('door_corridor', 'Localized text for going to the corridor');
};
</script>
</head>
<body>
<div id="curtain_use" data-tooltip="The washing curtain"></div>
<div id="door_corridor" data-tooltip="Go to the corridor"></div>
</body>
</html>Why Localize?
After spending 10 hours on this project, my thoughts naturally wandered to my motivation. Is it worth the time?
I would say yes because it is fun and interesting. Also, I can let families and friends play the simple game I have localized after a semester’s study.
Conclusion
In conclusion, while I faced several challenges during this localization project, including limitations with dynamic texts and specific JavaScript challenges, the project was ultimately successful. The game is now more accessible to Chinese-speaking players, aligning with my goal of sharing its unique style (with a broader audience.
A Walkthrough Video